Cara Membuat Text Box di Blogger.com
Membuat kotak seperti text box sangat berguna di dalam proses penulisan kita di halaman website atau blog kita. pada blogger.com atau hosting blogspot memang tidak disediakan menu text box atau Insert shape sebagaimana pada Microsoft Word
Namun blogger.com menyediakan fitur HTML untuk kita bisa membuat kotak yang berfungsi seperti text box pada Microsoft word. Dimana text box pada Microsoft Word berfungsi untuk menyisipkan kotak yang dapat di isi dengan teks atau tulisan atau gambar. Pada Langkah di bawah, kami akan menunjukkan cara membuat kotak yang berfungsi seperti text box untuk memuat tulisan dan gambar di hosting blogspot atau blogger.com.
Bagaimana Cara Membuat Text box di blogger.com?
Ikuti setiap Langkah di bawah secara seksama untuk membuat kotak di blogger.com
- Buka postingan baru dengan klik new post
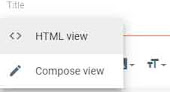
- Klik html View pada tanda pensil di ujung kiri

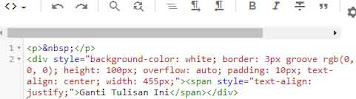
gambar 1.0. Klik HTML View - Masukkan kode di dalam kurung ini <div style="background-color: white; border: 3px groove rgb(0, 0, 0); height: 100px; overflow: auto; padding: 10px; text-align: center; width: 455px;"><span style="text-align: justify;">Ganti Tulisan ini</span></div>

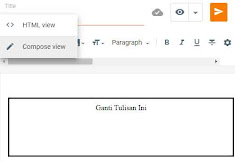
Gambar 1.1 Masukkan kode untuk membuat Text Box - Klik Compose View untuk melihat hasil perubahan tersebut.

gambar 1.2 Klik Compose View dan anda bisa melihat hasil koding tersebut
Demikianlah cara membuat text box di blogger.com disertai dengan langkah-langkahnya.
Lalu saudara mungkin ingin bertanya apa penjelasan dari kode tersebut?
Berikut adalah penjelasannya
<div style="background-color: white; border: 3px groove rgb(0, 0, 0); height: 100px; overflow: auto; padding: 10px; text-align: center; width: 455px;"><span style="text-align: justify;">Ganti Tulisan ini</span></div>
- Div style merupakan kumpulan kode, anda tidak perlu merubah ini
- background-color: white = warna latar belakang adalah putih, anda bisa merubah menjadi biru, missal background-color: blue.
- border: 3px groove rgb(0, 0, 0) = border artinya batas dengan ukuran 3 px, anda bisa merubah sesuai kebutuhan anda. Adapun groove merupakan jenis bentuk kotak, anda bisa merubahnya menjadi dashed, dotted atau solid.
- Height:100px = ukuran ketinggian text box 100 px, anda bisa merubah sesuai kebutuhan anda.
- Overflow = kode untuk membuat kotak bisa discroll ke atas kebawah
- text-align: center = perataan tulisan rata tengah, anda bisa merubahnya menjadi rata kiri, misal text-align: left.
- width: 455px; = lebar 455 px, anda bisa merubah sesuai kebutuhan anda.
- </div> = merupakan kode script untuk menutup kelompok kumpulan kode, anda tidak perlu merubah kode ini.


Sangat membantu, artikel yang informatif, mudah untuk dipahami. Terima kasih sudah berbagi tutorialnya.
BalasHapusSalam dari kampus hijauku ya walisongo.ac.id
iya kak Zahra, terima kasih sudah berkunjung, jangan lupa bagikan artikel di atas kepada yang membutuhkan
Hapus