Cara Membuat Kotak di Blog untuk Tulisan atau Gambar dan Bisa Discroll
Biasanya, seorang blogger perlu membuat kotak yang berfungsi seperti text box di ms word, kotak tersebut bisa kita isi tulisan atau gambar untuk memberikan informasi yang kaya kepada pengguna website kita.
Blogger.com atau hosting blogspot tidak menyediakan menu text box atau insert shape sebagaimana pada Microsoft word, namun blogger.com menyediakan fitur HTML untuk kita bisa membuat kotak yang berfungsi seperti text box pada Microsoft word. Pada Langkah di bawah, kami akan menunjukkan cara membuat kotak yang berfungsi text box untuk memuat tulisan dan gambar di hosting blogspot atau blogger.com
Bagaimana Cara membuat kotak di blogger.com?
Ikuti setiap Langkah di bawah secara seksama untuk membuat kotak di blogger.com
- Buka postingan baru dengan klik new post
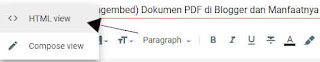
- Klik HTML View

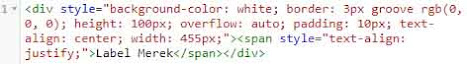
gambar 1.0. Klik HTML View pada postingan - Masukkan kode di dalam kurung ini ( <div style="background-color: white; border: 3px groove rgb(0, 0, 0); height: 100px; overflow: auto; padding: 10px; text-align: center; width: 455px;"><span style="text-align: justify;">Label Merek</span></div> )

gambar 1.1 kode baris div style untuk membuat kotak di blogger.com - Ganti tulisan label merek sesuai dengan tulisan yang ingin anda masukkan ke dalam kotak anda.
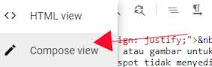
- Klik Compose pada pojok kiri laman postingan untuk melihat hasil perubahan tersebut

gambar 1.2 klik compose view untuk melihat hasil perubahan - Anda bisa melihat hasil kotak tersebut sebagaimana terlihat pada gambar di bawah.
Lalu saudara mungkin ingin bertanya apa penjelasan dari kode tersebut?
Berikut adalah penjelasannya
<div style="background-color: white; border: 3px groove rgb(0, 0, 0); height: 100px; overflow: auto; padding: 10px; text-align: center; width: 455px;"><span style="text-align: justify;">Label Merek</span></div>
- Div style merupakan kumpulan kode, anda tidak perlu merubah ini
- background-color: white = warna latar belakang adalah putih, anda bisa merubah menjadi biru, misalnya background-color: blue.
- border: 3px groove rgb(0, 0, 0) = border artinya batas dengan ukuran 3 px, anda bisa merubah sesuai kebutuhan anda. Adapun groove merupakan jenis bentuk kotak, anda bisa merubahnya menjadi dashed, dotted atau solid.
- Height:100px = ukuran ketinggian kotak 100 px, anda bisa merubah sesuai kebutuhan anda. misal Height:100px
- Overflow = kode untuk membuat kotak bisa discroll ke atas kebawah
- text-align: center = perataan tulisan rata tengah, anda bisa merubahnya menjadi rata kiri, misal text-align: left.
- width: 455px; = lebar 455 px, anda bisa merubah sesuai kebutuhan anda.
- </div> = merupakan kode script untuk menutup kelompok kumpulan kode, anda tidak perlu merubah kode ini.


Posting Komentar untuk "Cara Membuat Kotak di Blog untuk Tulisan atau Gambar dan Bisa Discroll"